Nieman Journalism Lab |
- Verification Junkie is a new compendium of online tools for fact-checking
- Arguing for a new genre: “JavaScript journalism”
- How to turn everyone in your newsroom into a graphics editor
| Verification Junkie is a new compendium of online tools for fact-checking Posted: 30 Jul 2013 10:34 AM PDT When there’s a lot of innovation going on around a particular issue, it can be hard to keep track of who has already tried what, when, and how it went. One major trend unfolding right now is experimentation around fact-checking; there are dozens of startups, open source projects, and collaborations looking at how we can cheaply, quickly, and accurately figure out if something published on the web is true or not. Josh Stearns, a self-professed “verification junky,” works for Free Press, an organization that supports journalism in the public interest. Today, he launched an online “directory of tools for verifying, fact checking and assessing the validity of social media and user generated content.”
|
| Arguing for a new genre: “JavaScript journalism” Posted: 30 Jul 2013 07:55 AM PDT Ray Daly of The Washington Post has been writing JavaScript since the 1990s. In May, he spoke at JSConf about “JavaScript journalism” — the idea that just as it took some time for photojournalism to be respected as a distinct field, it’s now proper to define JavaScript journalism as its own thing, a field ready to stand alongside the other prefixes journalists attach to their job titles. (He stands up for JavaScript in particular — arguing that The New York Times’ Pulitzer for Snow Fall should have credited “its deft integration of JavaScript” rather than “its deft integration of multimedia elements.”) Video of his talk was just posted to YouTube. His slides are here (using Hakim El Hattab’s lovely Reveal.js to format the presentation). |
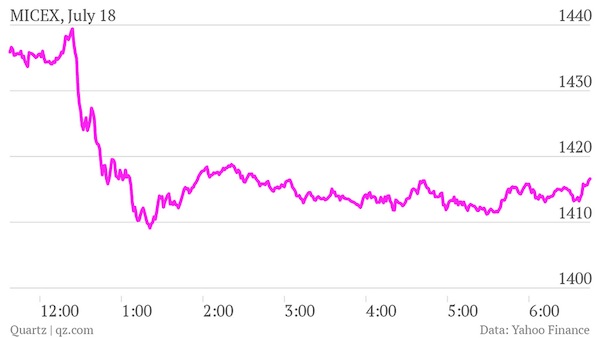
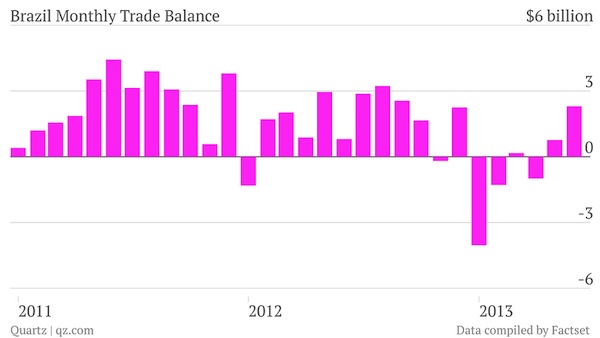
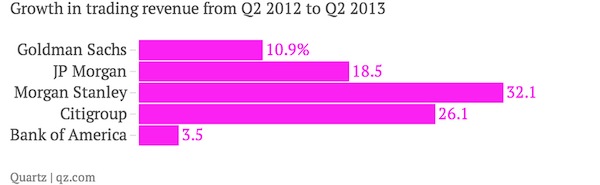
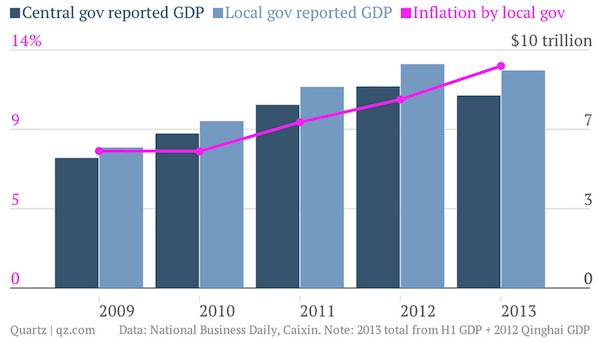
| How to turn everyone in your newsroom into a graphics editor Posted: 30 Jul 2013 07:38 AM PDT Editor’s note: Back in May, I noted this Quora discussion on how Quartz creates visualizations — charts, mostly — of data so quickly off the news cycle. The answer involved an in-house tool that made it relatively simple to turn a data set into a chart that fit Quartz’ visual aesthetic. I was very happy, when tweeting with that tool’s creator, David Yanofsky, to learn that Quartz planned on open-sourcing the tool. It’s built on the amazing D3.js — built by The New York Times’ Mike Bostock — which is immensely powerful but also features a learning curve that’s proven a bit too steep for me. Today, that tool, Chartbuilder, is available for your use. (Here’s a chart of Apple’s stock price since May 3 that I made in about three minutes.) Today Quartz is open-sourcing the code behind Chartbuilder, the application we use to make most of our charts. Along with the underlying charting library — called Gneisschart — the tool has given everyone in our worldwide newsroom 24-hour access to simple charts at graphics-desk quality. It has helped all of our reporters and editors become more responsible for their own content and less dependent on others with specialized graphics skills. The rise of ChartbuilderThe project started as a tool for myself. Dismayed by some of the ugly, poorly cropped, off-brand, and illegible charts showing up on Quartz and frustrated by the amount of my own time it was taking to produce even the simplest charts in our style, I set out to make a tool that would allow me to support the charting needs of the newsroom without consuming all of my time. It quickly turned into an application for the entire newsroom. Here are some charts that were made by our reporters with the tool:
Chartbuilder is a completely front-end application: no specialized servers required. Gneisschart, the part of the software that actually draws the charts (instead of controlling them), utilizes the all-but-industry-standard visualization library D3.js. Creating a method for charting in the newsroom is not a new problem. Paul Krugman lamented his own chart workflow in 2009. And we’ve all worked in newsrooms where the graphics desk is overloaded with small requests. Quartz does not have a graphics desk. We have the Things team. As an establishing principle, this team of multidisciplinary and multiplatform journalists is no more a service to our newsroom than our well-sourced reporters. The Things team is just as responsible for reporting news and originating content as everyone else. Making other people’s charts slows us down. But given the right tool, helping out a colleague is a trivial exercise. Chartbuilder has allowed us to scale the Things Team’s capacity exponentially, allowing our site to benefit immeasurably. Visually, now, all of our content shines, not just the bits that fit neatly into our CMS. Chartbuilder helped our digital newsroom reclaim some of the design consistency that remains a staple of print publications. Of course, getting our staff onboard and using Chartbuilder was not an overnight process. But with the aid of our most chart-reliant reporters, we quickly got everyone trained and using Chartbuilder with a 30-minute demonstration followed by one-on-one troubleshooting as problems arose. The principles of ChartbuilderChart builder was created to lower the barrier for non-technical and less-designerly journalists to create charts. With that in mind, the tool is built around these organizing principles: Immediate visual feedback for every user interactionImmediate visual feedback is one of the biggest reasons Chartbuilder has been successful internally. A reporter who isn’t quite sure they’re doing it right can feel around with the tool, and know whether she made the right change — not after clicking an update button, not after a momentary delay. They’ll see it as soon as they lift up the key they pressed. Speed winsNews moves fast. If a tool is slow, reporters wont use it. This principle is only slightly about the speed at which the actual code runs and primarily about the time it takes a user to show up at the tool, make a chart, and leave. With proper data, this should take less than 30 seconds. Styling must be flexible enough for any setup, but opinionated enough to keep style consistentCharts made with Chartbuilder, because they’re built through D3.js and styled with CSS, are easy to customize. At Quartz, we’ve loaded in our extended color palette, set the default order in which those colors should be used (bright pink first!), loaded in our fonts, and made the type and stroke weights large enough so that they’re still reasonably legible when viewed on mobile devices. Output formats just work, and are easy to useA reporter’s understanding of an image file is exponentially higher than a reporter’s understanding of an iframe embed code snippet. Content management systems’ understanding of an image file is exponentially higher than a CMS’s understanding of an iframe embed. No connection, no problemWith reporters around the world and many often on the road, the ability to use Chartbuilder without an internet connection can be quite useful. If you download the source code from GitHub, you can use the tool offline. Enhancements will be made to take advantage of newer HTML technologies and preempt the requirement to download. Chartbuilder in your newsroomReportersThe day-to-day use of Chartbuilder can enhance your stories where previous limitations prevented it. No longer do you need to wait for a production team to create your content. Your charts will look professional and will blend into the aesthetic of the rest of your site. Of course, you’ll need to set up the styles of Chartbuilder to match your publication’s, so you might need some help. Graphics deskChartbuilder will make you sane again. You can stop copying and pasting charts into Illustrator from Excel and taking five minutes to resize and restyle it. After dumping the data into Chartbuilder, you can export as an SVG, open that in Illustrator, and edit away. If you’re not up on CSS, ask your web-comfortable friends to help you get the style to match your publication’s guide. Dev teamNot only will Chartbuilder get the web editors off your back about building a charting tool into the CMS, but it also requires very little work to set up. You don’t need to stand up a back-end that renders chart images or stores arbitrary amounts and formats of data. Download the source, get a designer to update the styles, and host it on some internal web server. Chartbuilder and Gneisschart are now available on Github. We look forward to charting the way forward with you. |
| You are subscribed to email updates from Nieman Journalism Lab To stop receiving these emails, you may unsubscribe now. | Email delivery powered by Google |
| Google Inc., 20 West Kinzie, Chicago IL USA 60610 | |